Sitemap Authoring Guidelines
1. To configure a sitemap under Markets. First configure the template.
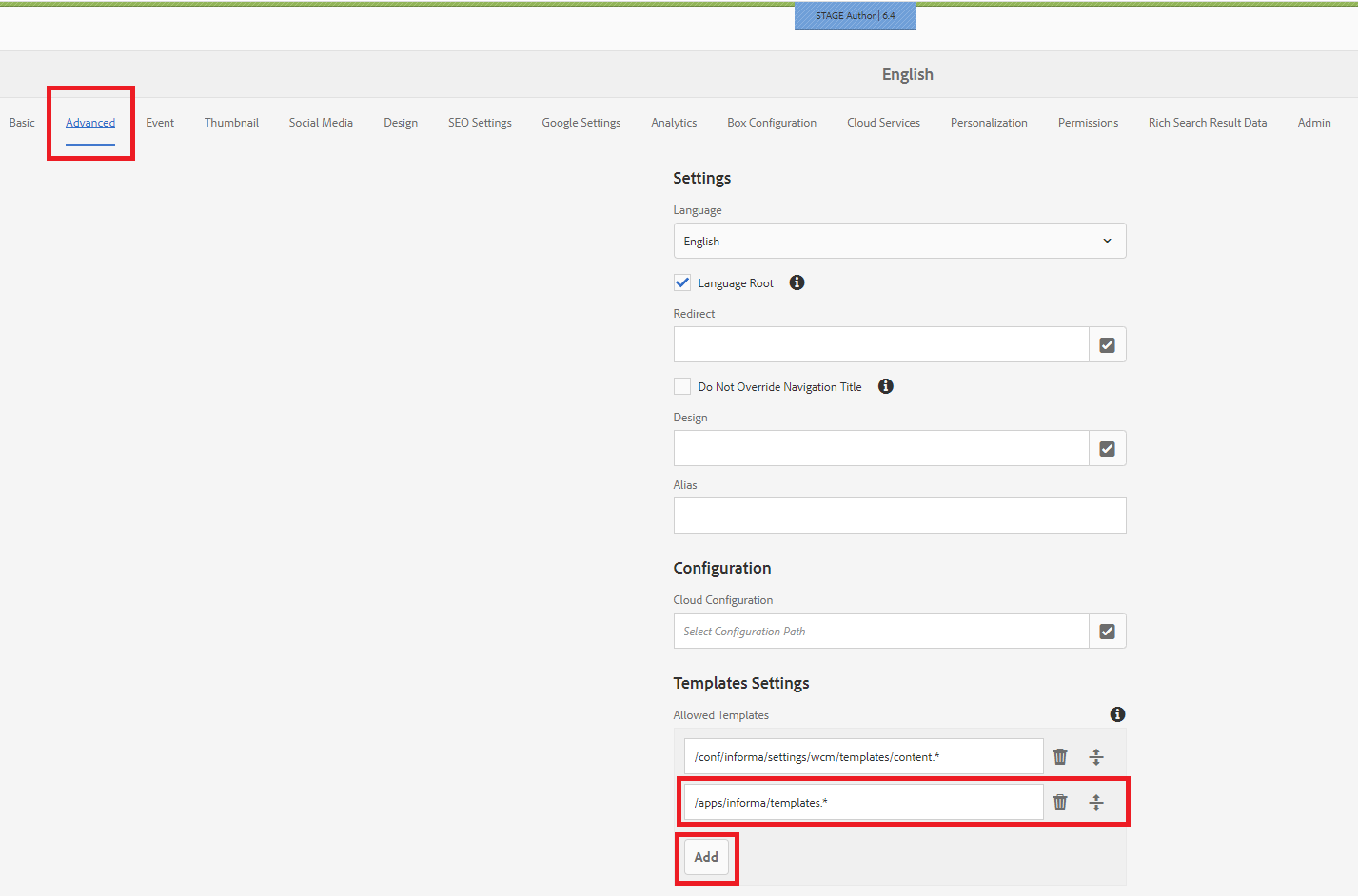
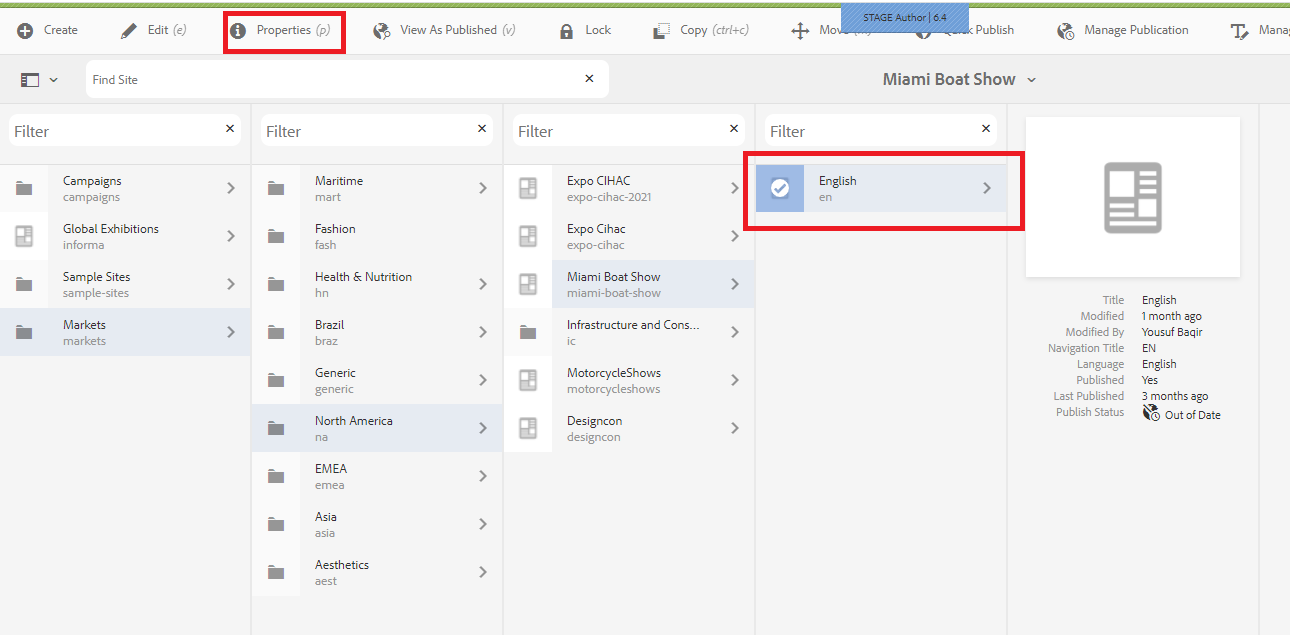
a. Navigate to the site language node properties, in the advanced tab Template settings add the template path - /apps/informa/templates.*
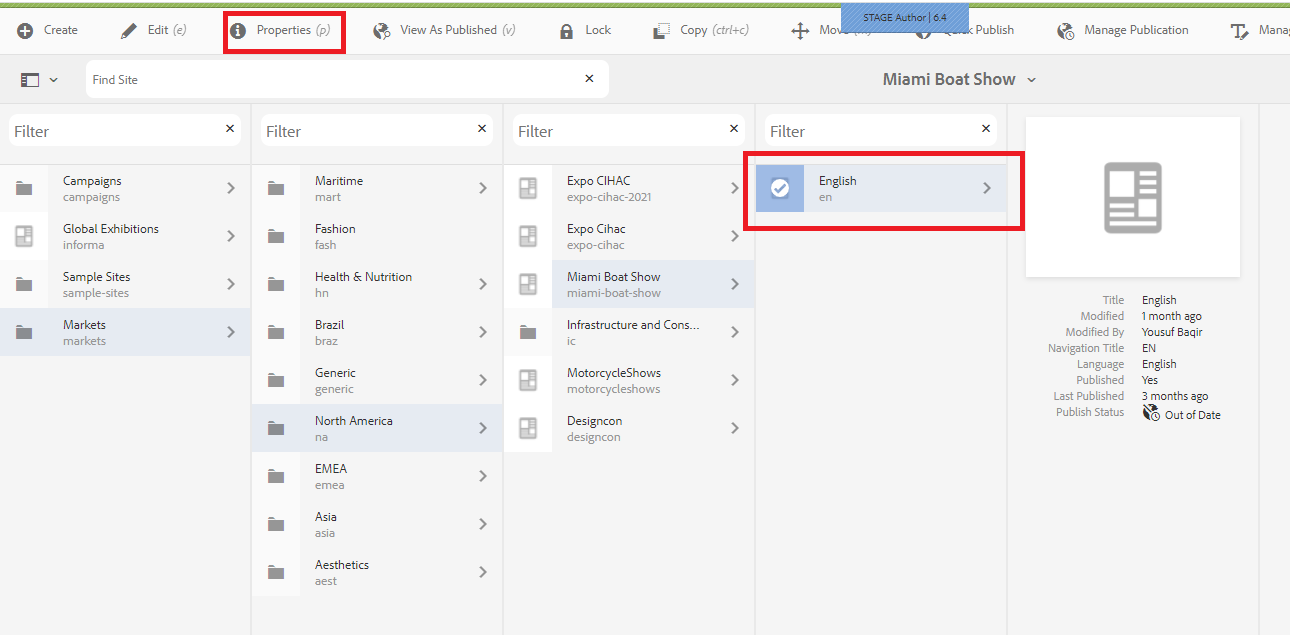
Eg. As in the SS below, Markets -> North America -> Miami-Boat-Show-> English (select the properties as highlighted).

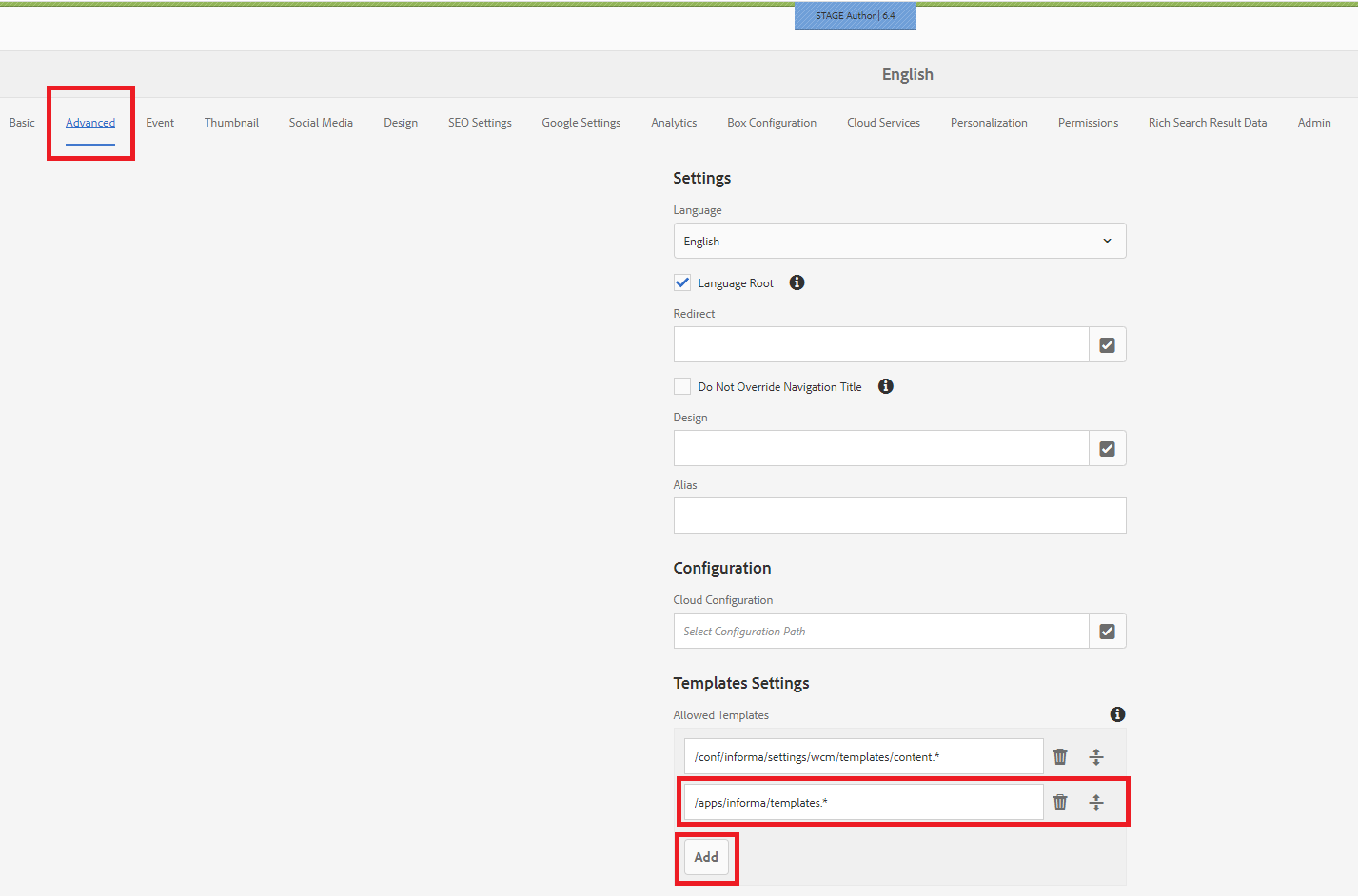
b. Select the ‘Advanced’ tab, ‘Template Settings’ add the new template path as shown in the SS below. ‘Save&Close’

Path - /apps/informa/templates.*
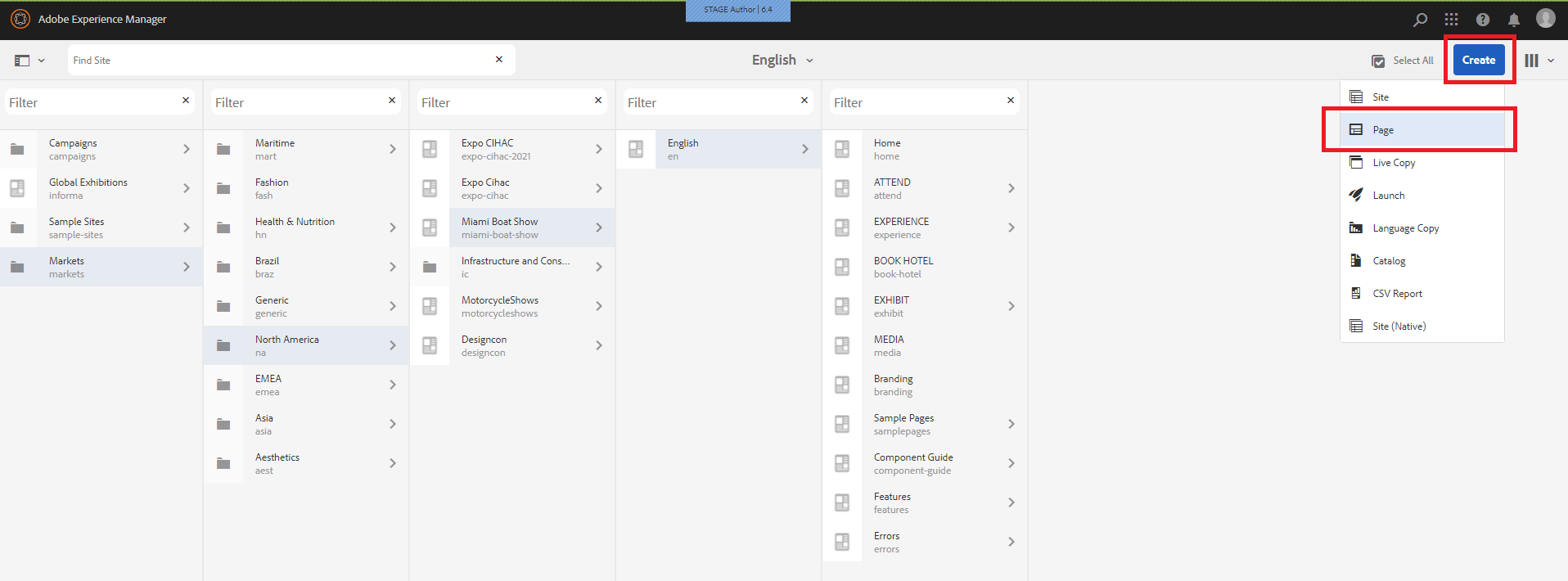
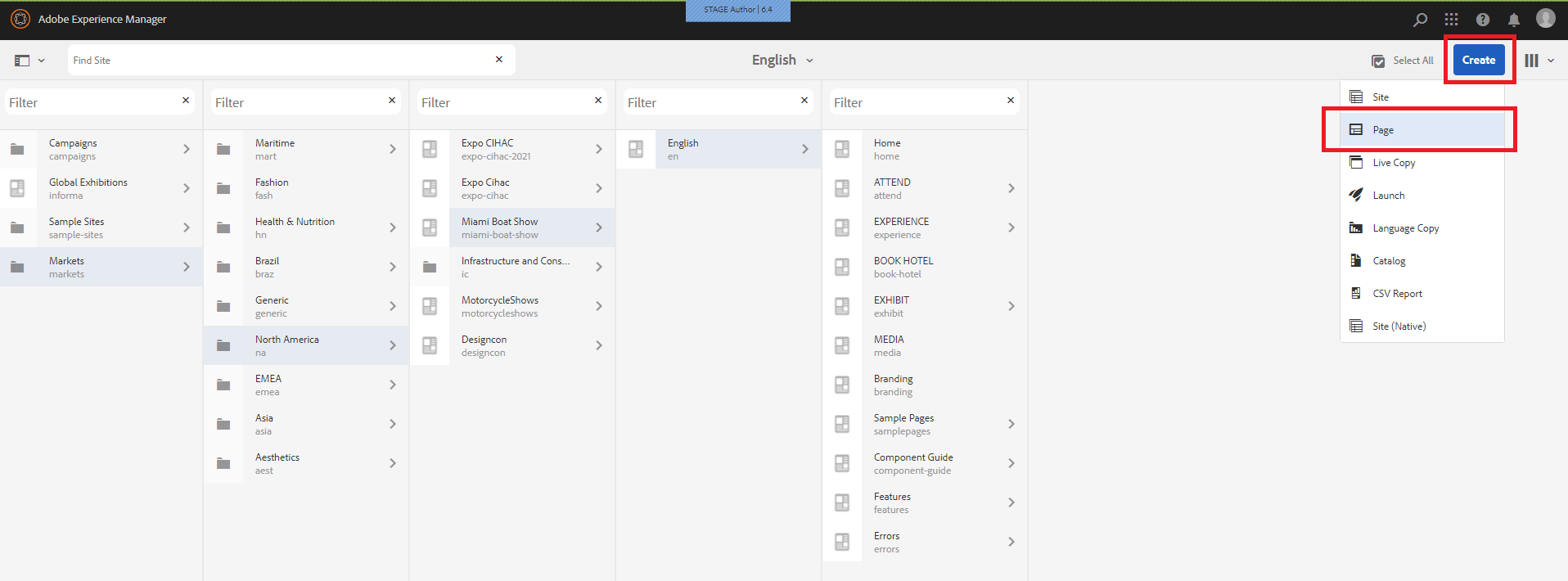
2. To create the sitemap, create a page under the language node using the sitemap template.
a. SS below

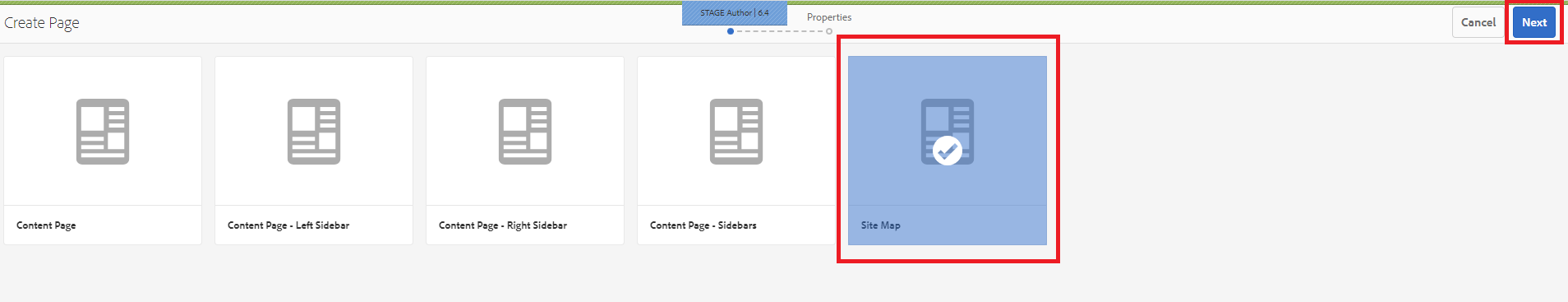
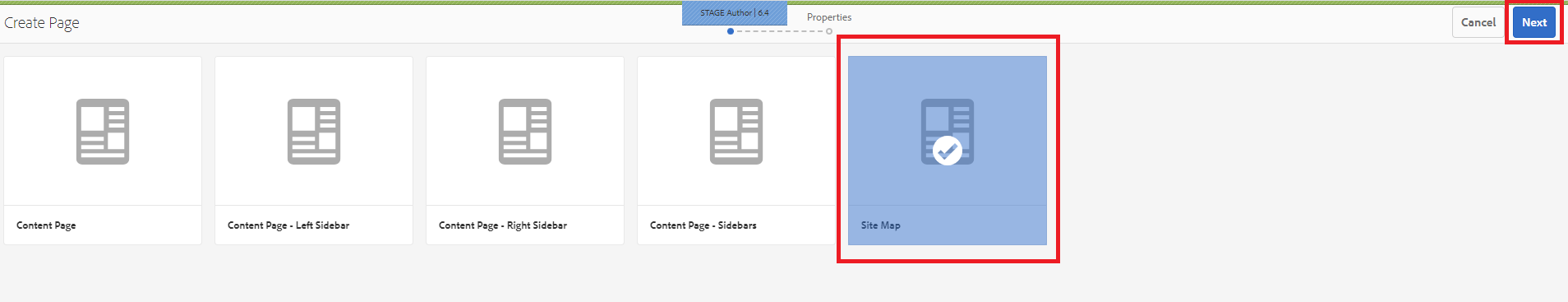
b. Select the ‘Site Map’ template -> select ‘Next’ , SS below

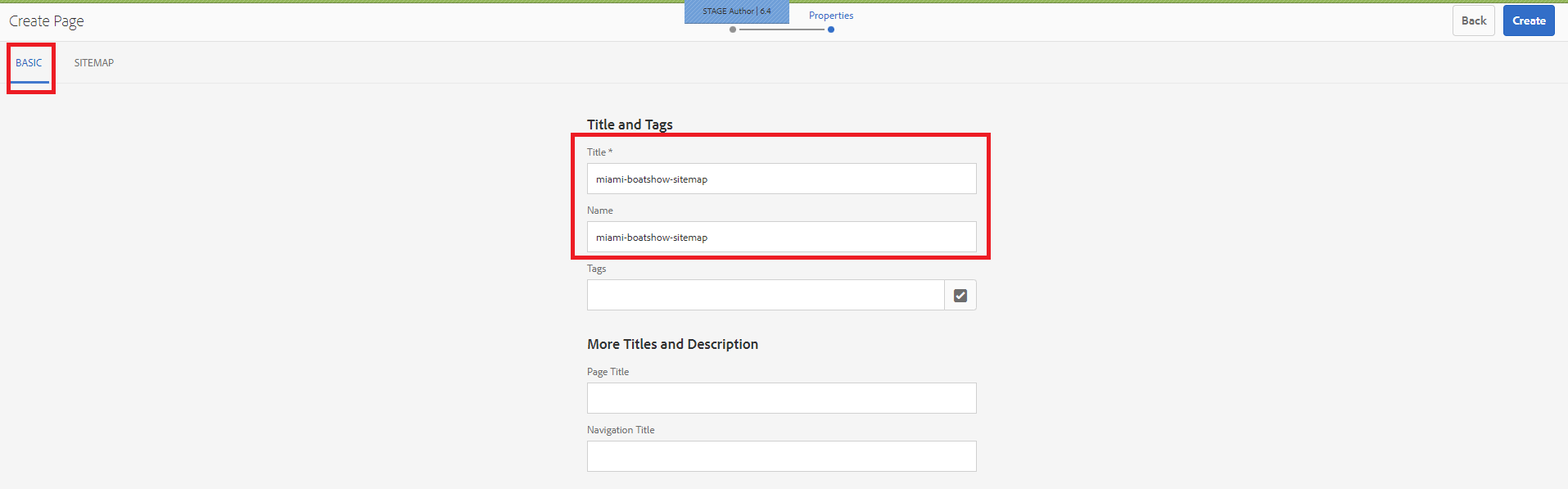
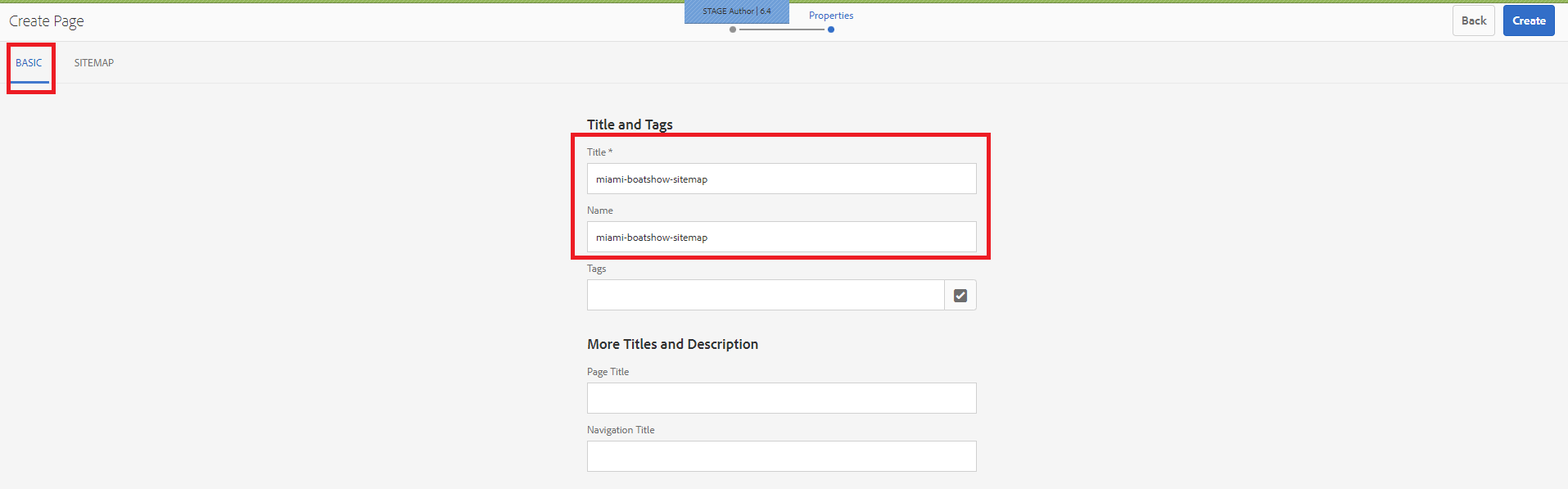
c. Once you select the Site Map template you will see the page as in the SS below. Under the ‘Basic’ Tab give a suitable Title for your site map.

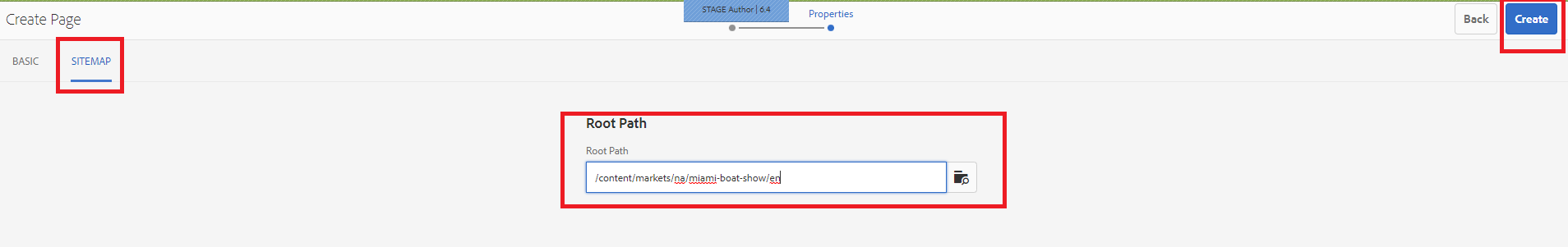
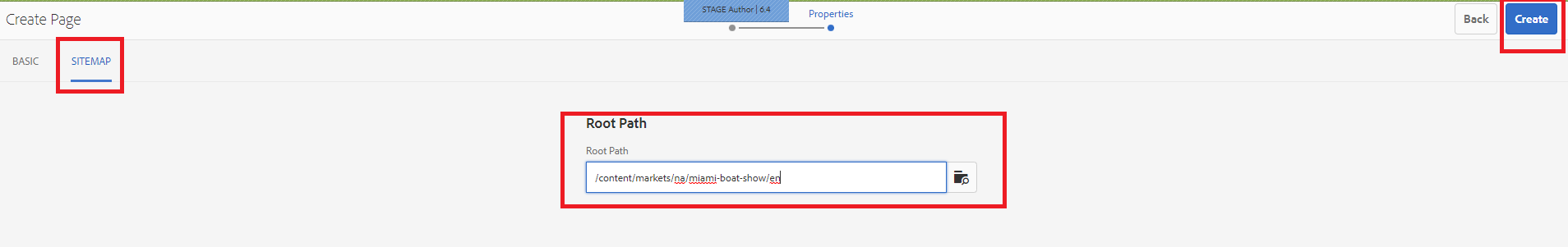
d. Under the ‘SITEMAP’ tab , in ‘Root Path’ , configure the sitemap path, eg- /content/markets/na/miami-boat-show/en

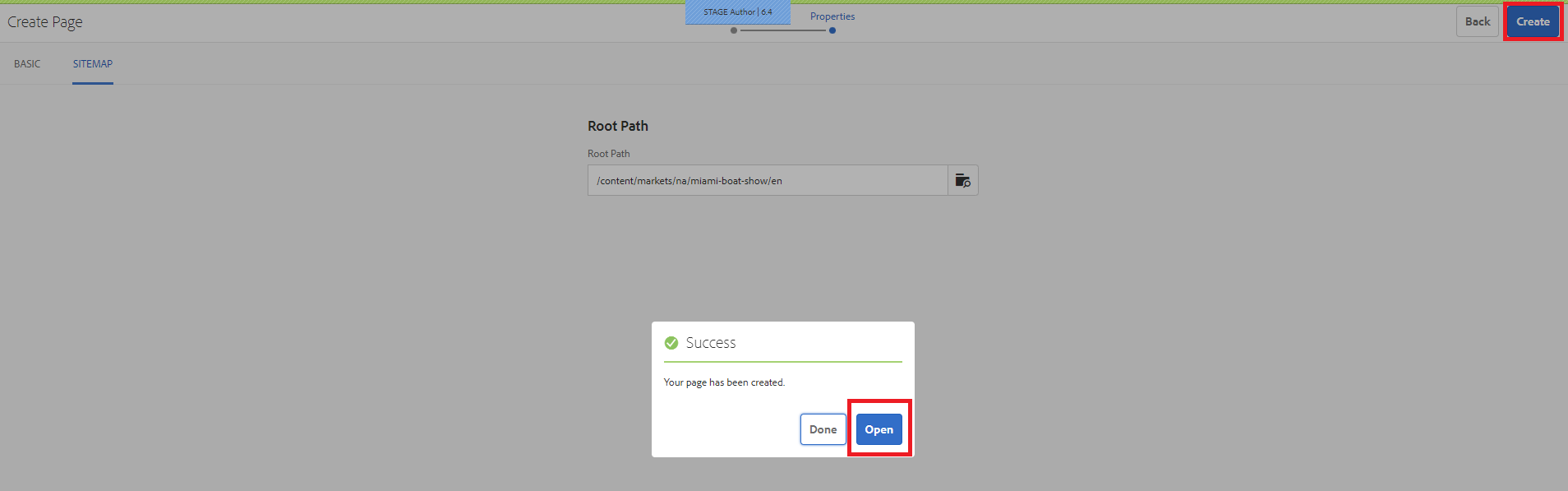
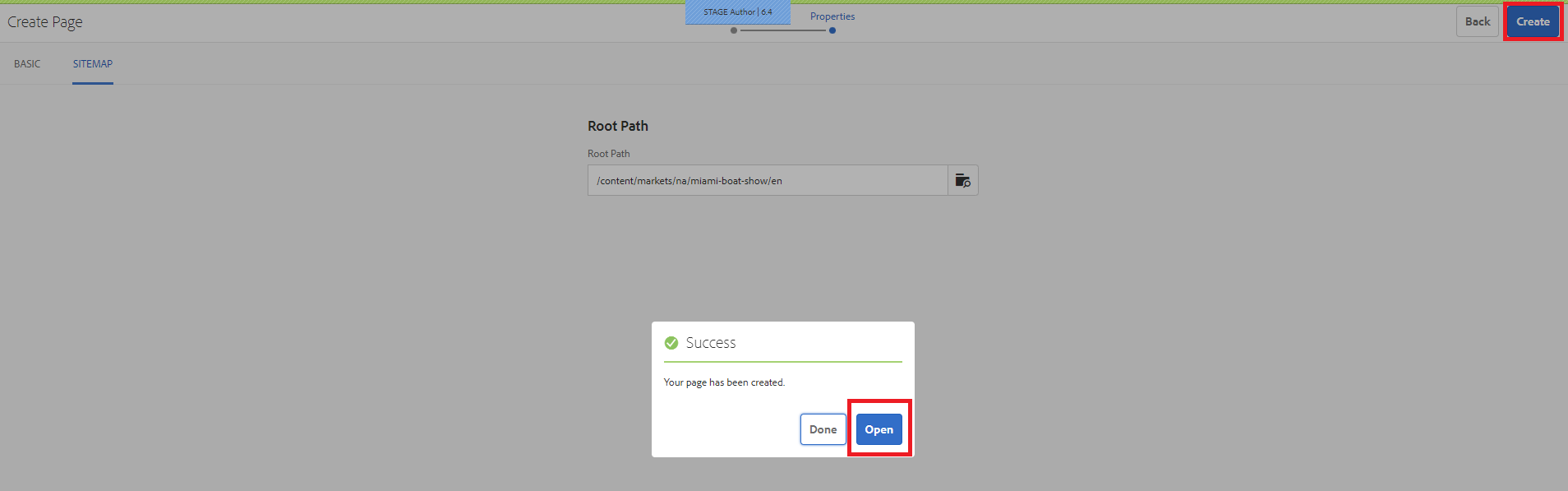
e. Select ‘create’ -> ‘open’

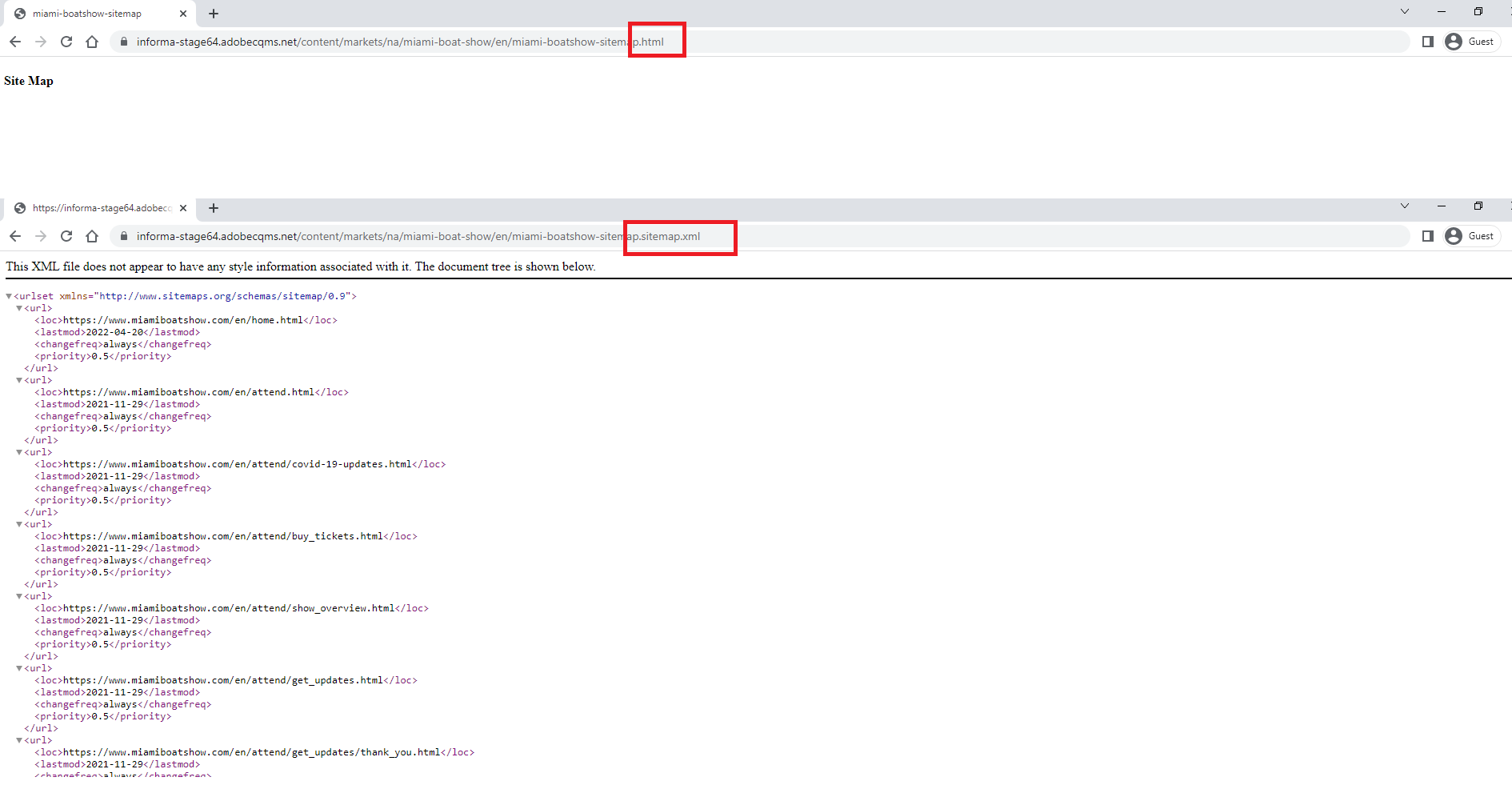
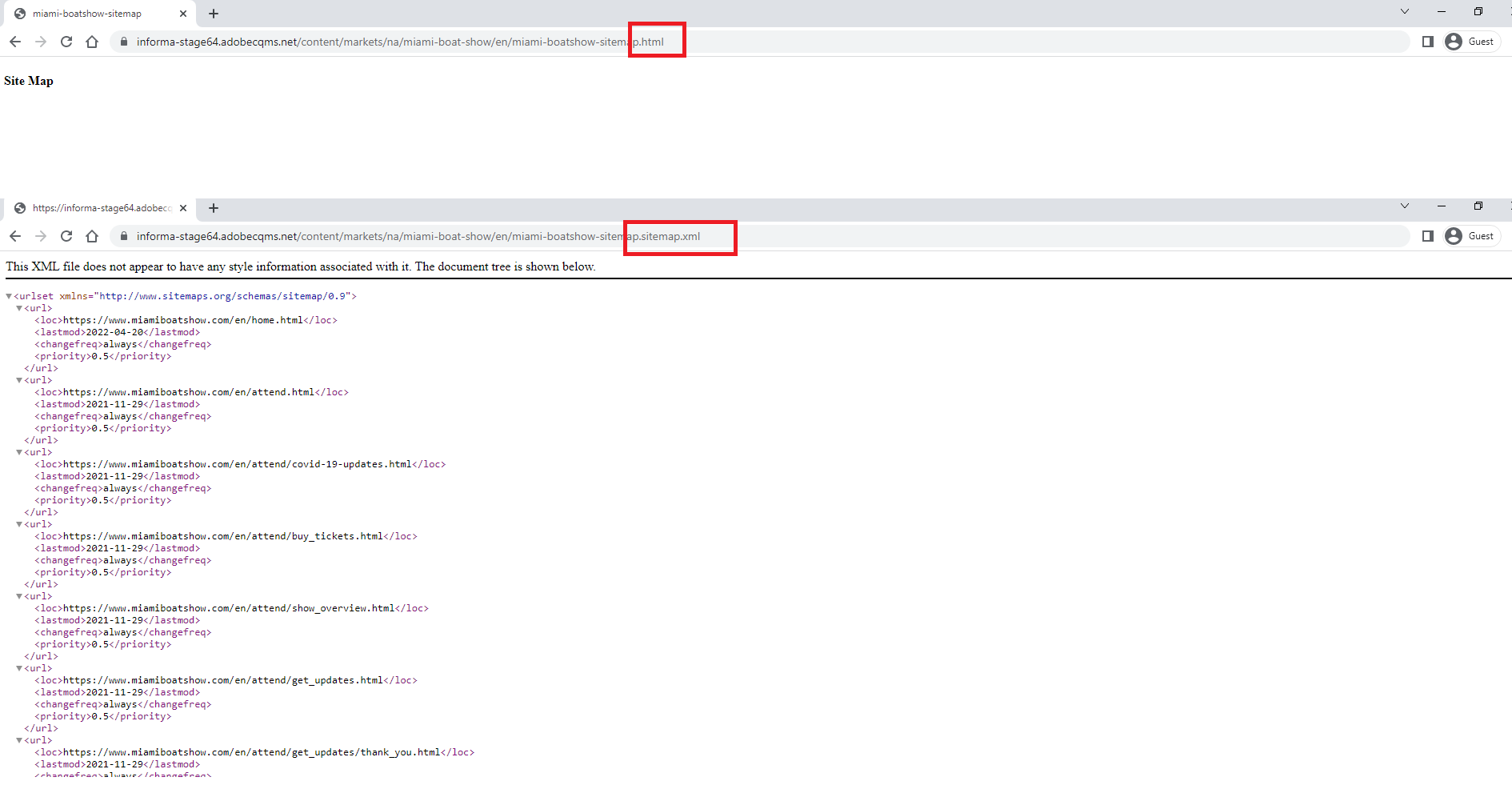
3. When you open the page in publish mode, you need to change the name of the sitemap from ‘miami-boat-show-sitemap.html’ to ‘miami-boat-show-sitemap.sitemap.xml’

4. Publish the page, The published page should always have the sitemap name in the format *.sitemap.xml
Eg. Miami-boat-show-sitemap.sitemap.xml
Note :
- Hide the sitemap page you created
- Sitemap only works for V2 sites