Usage
The Countdown component allows for the configuration and display of a countdown item on a page.
Examples
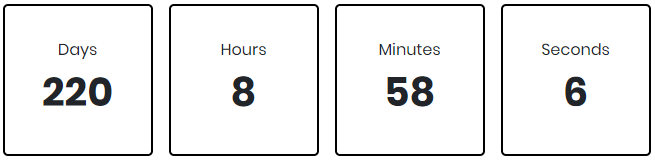
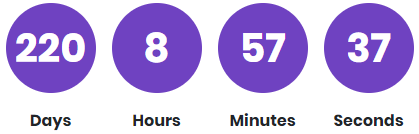
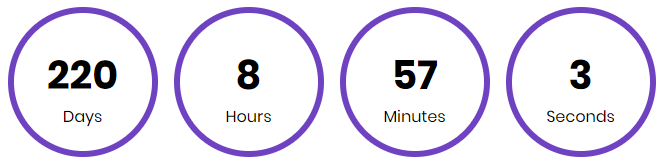
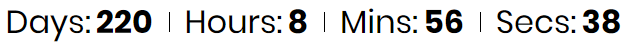
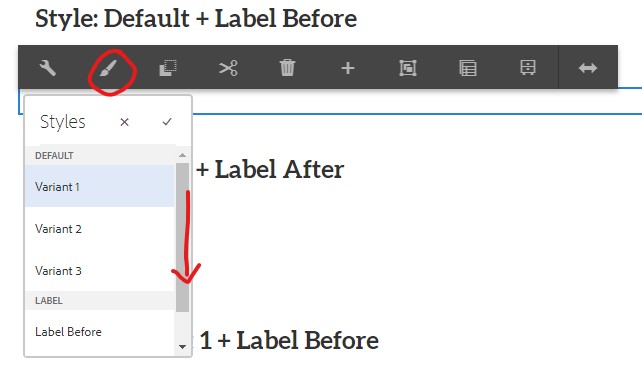
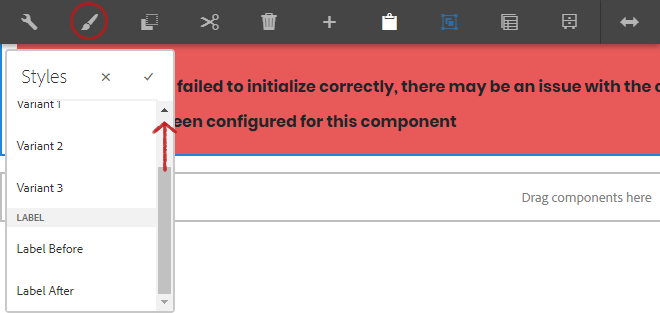
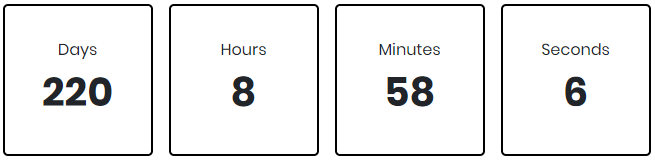
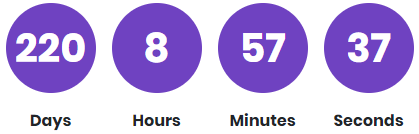
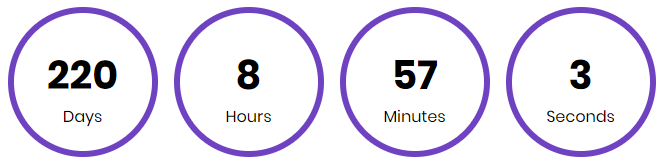
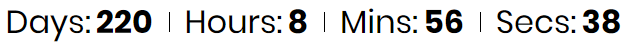
From top to bottom: Default, Variant 1, Variant 2, Variant 3. It can have a different look provided that the mockup design is within the component’s markup.




Authoring
Configure Dialog
The configure dialog allows the content author to define the countdown and how it will behave and appear for a visitor to the page.

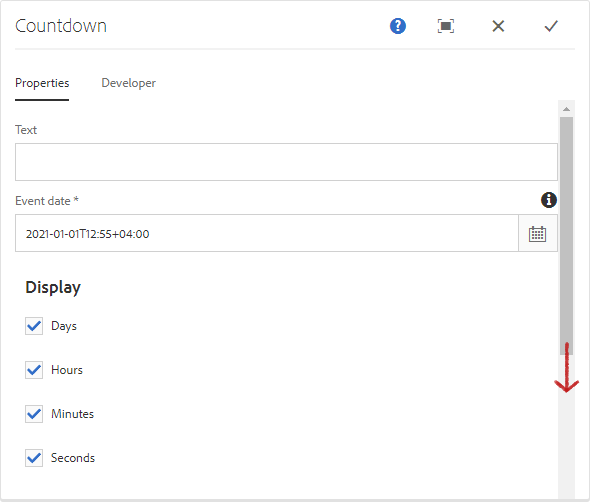
Properties Tab
| Field |
Description |
|---|
| Text |
Text that shows at the beginning of the countdown. |
| Event Date |
The date and time to countdown towards. It uses the time zone provided by the Author's location. |
| Display |
You can choose to display a combination of either Days, Hours, Minutes, or Seconds. |
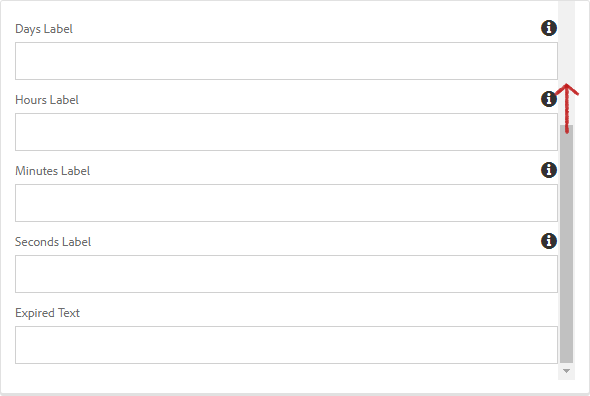
| Days Label |
The custom label for displaying Days. |
| Hours Label |
The custom label for displaying Hours. |
| Minutes Label |
The custom label for displaying Minutes. |
| Seconds Label |
The custom label for displaying Seconds. |
| Expired Text |
Text to be displayed when the countdown has expired. |